网站需要使用图标字体,但设计师给的图标大小有问题,故使用下面说陈述方法简单修改了一下。使用到的在线编辑软件地址为:https://editor.method.ac/
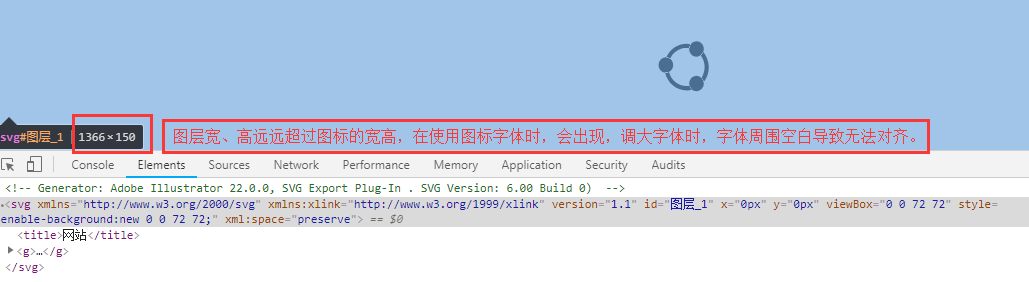
问题:

注:至于如何使用图标字体(阿里 iconfont,icomoon),请自行查找资料,此处便不解释了。
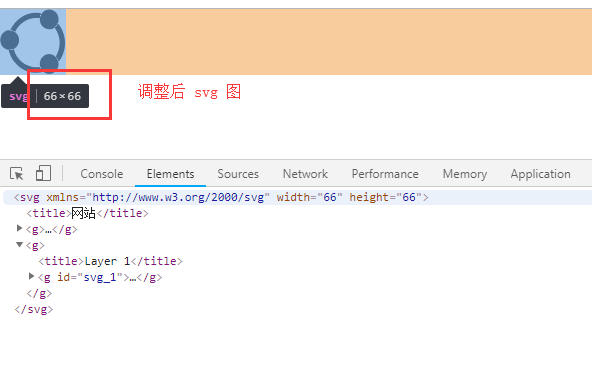
调整后所需要 svg 图:

具体方法:
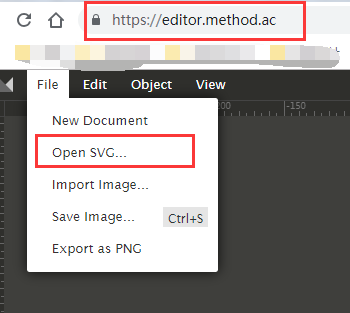
1、打开网站,并在左上角“File” -- "Open SVG...",打开已有的 svg 图片

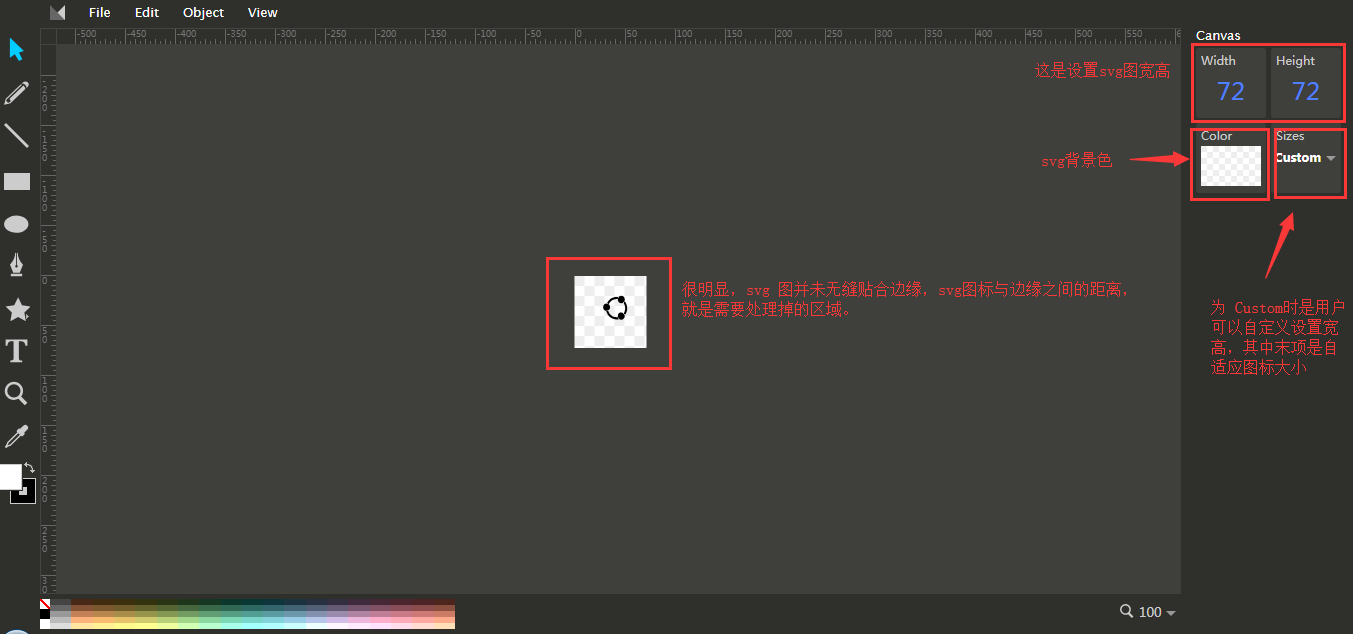
2、此处简单介绍一下界面

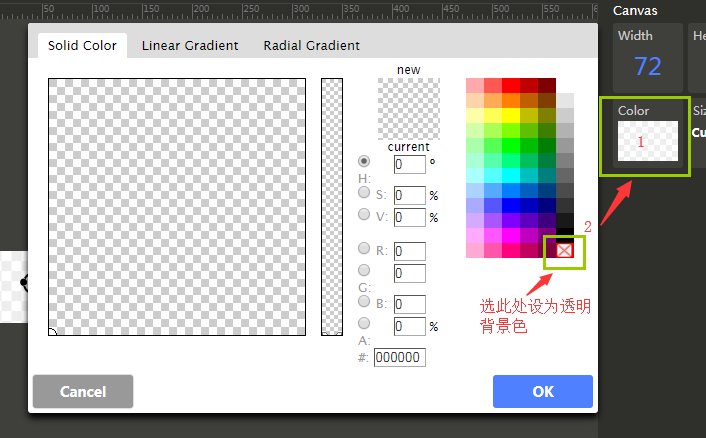
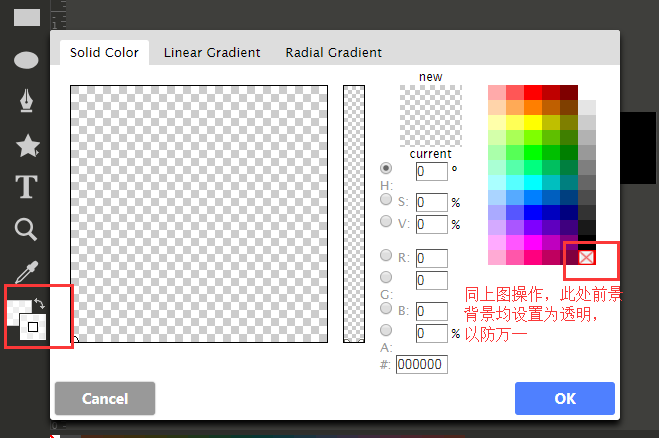
3、背景色设置透明


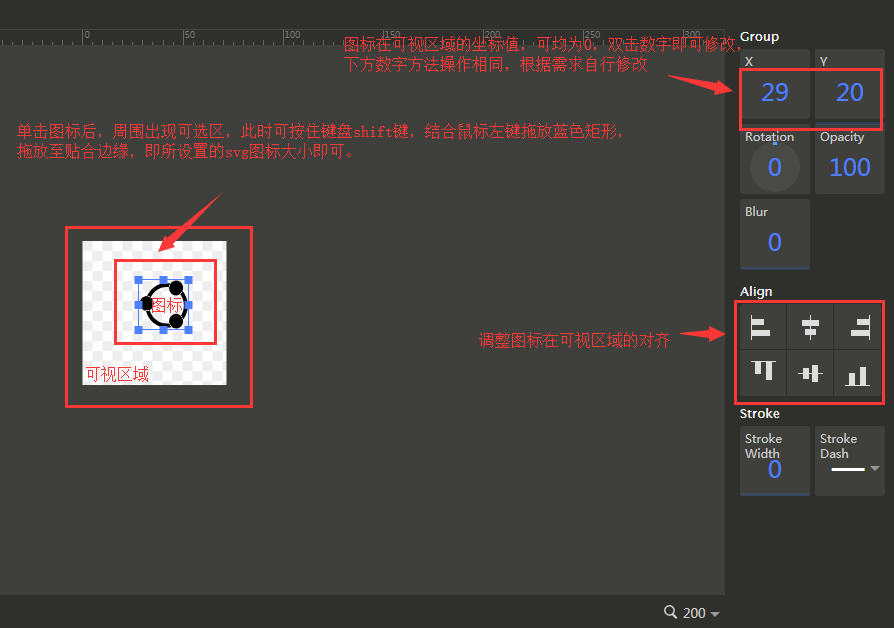
4、设置svg大小
1)设置精确数值、Sizes选项自适应调整svg大小

2)手动缩放svg图大小
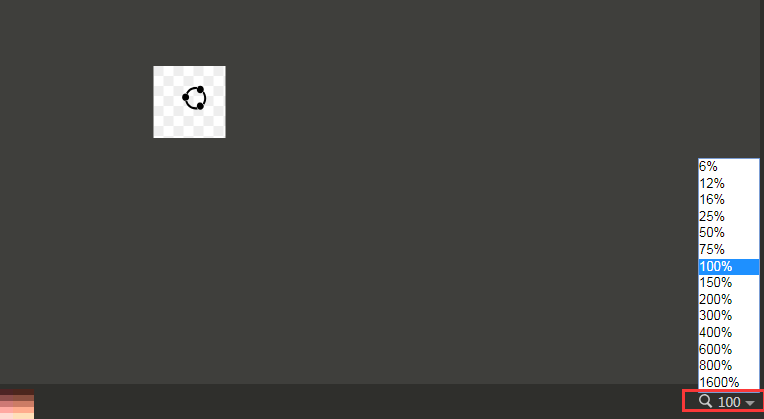
若觉得展示图片过小,可选此调大可视范围


5、调整完毕

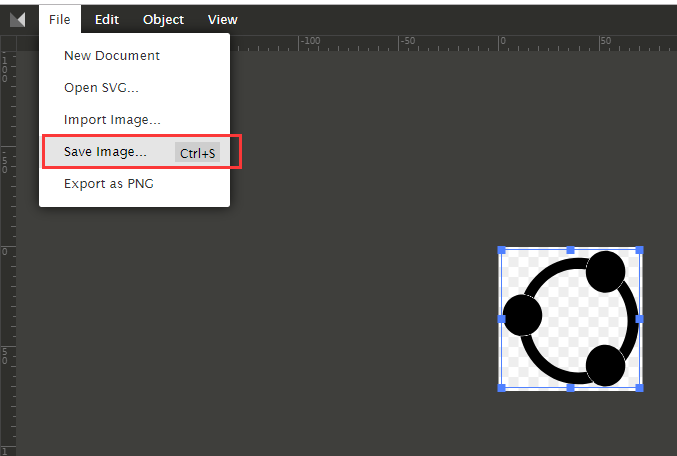
6、导出svg图,选择左上角 “File"--"Save image..." 即可,浏览器自行下载(所用谷歌浏览器)

然后找到保存的svg图片,可以用浏览器方式打开,查看其周围的多余空白是否已经没有。(查看方式便不解释了,相信你会的)